Hallo para bloggernisti....hahahah...!!
Ada juga Milanisti sama Internisti, bukan bloggernisti.....!!
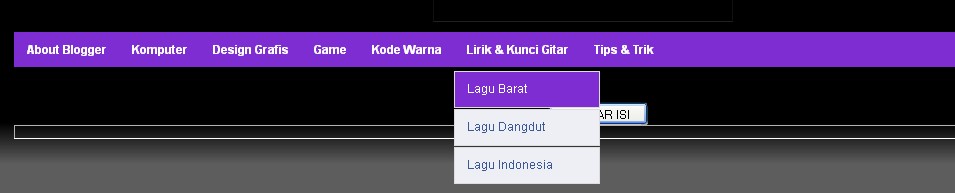
Kali ini saya akan memberikan kode HTML buat pasang Drop Down Menu Horizonta tanpa edit HTML, tinggal di "copas" saja di Widget. Tapi sebelum saya beri scriptnya, ada baiknya kalian lihat dulu screeenshootnya dibawah ini, takutnya entar menu drop downnya ga cocok sama keinginan agan-agan semua.
Gimana brow....??
Kalo berniat pasang di blog silahkan "copas" script dibawah ini ke Dasbor > Tata Letak > Add/Tambahkan Gadget > HTML/JavaScript.
Keterangan Kode:
Kode ini sesuai dengan gambar diatas tadi.
Jika kalian ingin menambahkan lagi menunya, tinggal tambahkan saja kode berikut ini tepat dibelakang kode </li> dan diakhiri dengan kode </ul> </li> </div>.
Berikut ini saya berikan kode untuk menambahkan menu:
NB: Perhatikan kode diatas, ada sedikit tambahan tanda segitiga warna pink dibelakang judul Menu, itu hanya variasi saja. Jika kalian tidak ingin memakainya tinggal dihapus saja tanda segitiganya. Tetapi jika kalian ingin memakai tanda segitiganya, jangan copy kodenya ke notepad, langsung saja copy dan paste ke HTML/JavaScript. Karena jika di copy dulu ke notepad tanda segitiganya tidak akan muncul.
Berikut ini adalah contoh menu yang sudah ditambahkan tanda segitiga:
Kode ini sesuai dengan gambar diatas tadi.
- #7D2DD2: warna background
- Hijau: Link Tujuan
- Merah: Judul Menu
Jika kalian ingin menambahkan lagi menunya, tinggal tambahkan saja kode berikut ini tepat dibelakang kode </li> dan diakhiri dengan kode </ul> </li> </div>.
Berikut ini saya berikan kode untuk menambahkan menu:
<li>
<a href='Link Menu'>Menu ▼ </a>
<ul>
<li><a href='Link Menu 1'>Menu 1</a></li>
<li><a href='Link Menu 2'>Menu 2</a></li>
<li><a href='Link Menu 3'>Menu 3</a></li>
</ul>
</li>
<a href='Link Menu'>Menu ▼ </a>
<ul>
<li><a href='Link Menu 1'>Menu 1</a></li>
<li><a href='Link Menu 2'>Menu 2</a></li>
<li><a href='Link Menu 3'>Menu 3</a></li>
</ul>
</li>
NB: Perhatikan kode diatas, ada sedikit tambahan tanda segitiga warna pink dibelakang judul Menu, itu hanya variasi saja. Jika kalian tidak ingin memakainya tinggal dihapus saja tanda segitiganya. Tetapi jika kalian ingin memakai tanda segitiganya, jangan copy kodenya ke notepad, langsung saja copy dan paste ke HTML/JavaScript. Karena jika di copy dulu ke notepad tanda segitiganya tidak akan muncul.
Berikut ini adalah contoh menu yang sudah ditambahkan tanda segitiga:
CATATAN:
Jika kalian mengalami masalah dibelakang judul menu terdapat bulatan kecil hitam, sebenarnya itu tidak akan berpengaruh, tetapi memang bulatan itu sedikit membuat kurang menarik tampilannya. Itulah yang saya tidak ketahui penyebabnya.
Selamat Mencoba
&
GOOD LUCK
Related Post